小科普:手臂不在越位判定范围内,卢卡库进球或许不该被吹?

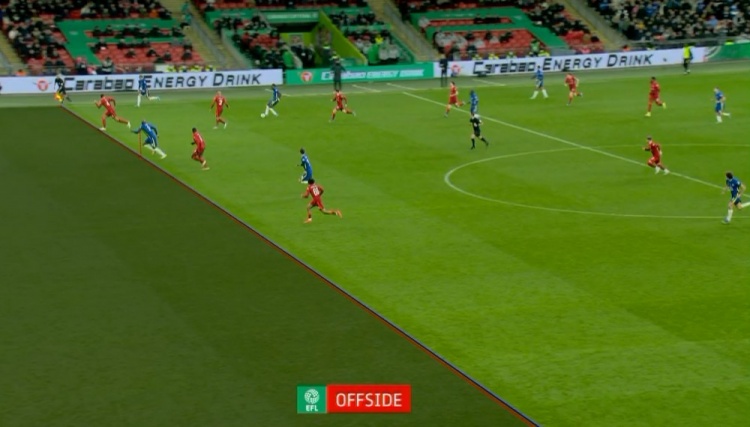
2月28日讯 今晨结束的联赛杯决赛,加时第7分钟,查洛巴低平球斜传,卢卡库抽射破门,主裁判根据VAR划线图判罚卢卡库越位在先,这一判罚也引起了不少争议。


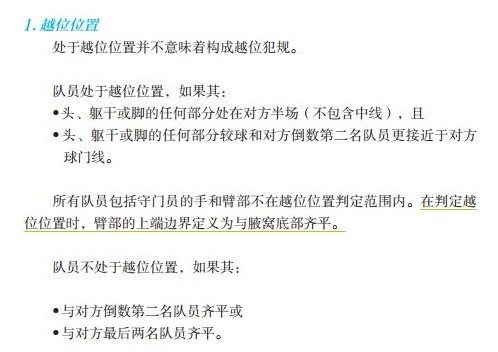
不妨让我们再回到IFAB(国际足联联合理事会)给出的对越位的定义,队员处于越位位置,如果其:
● 头、躯干或脚的任何部分处在对方半场(不包含中线),且
● 头、躯干或脚的任何部分较球和对方倒数第二名队员更接近于对方球门线。
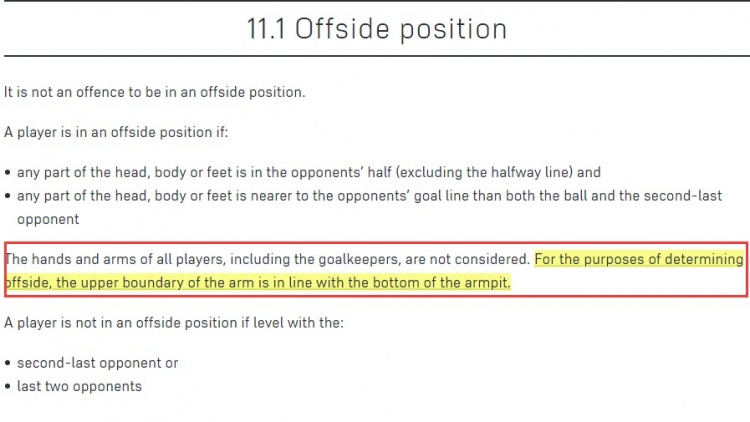
所有队员包括守门员的手和臂部不在越位位置判定范围内。在判定越位位置时,臂部的上端边界定义为与腋窝底部齐平。
--------------



也就是说,越位判定时,腋窝底部以下的手臂部分是不算作越位有效部位的。
很明显,争议点就在于此部分,VAR给出的划线是否有将卢卡库的手臂部分算在越位位置中。
从给出的划线图中,越位线垂直延伸仿佛更接近卢卡库的手肘,而不是卢卡库的腋窝底部。而这样划线卢卡库的身体和范迪克的脚也很难用肉眼分辨谁在前面。
所以,单从本次划线图判断的话,卢卡库此次的越位判罚或许比较牵强。赛后图赫尔也对此次划线表示了质疑,吧友们你怎么看?
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;}.tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 !important;}.ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight{background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
最新录像
- 2024年11月1日 羽毛球・海露公开赛 男双1/8决赛 埃克林/克拉克斯 VS 小波波夫/大波波夫
- 2024年11月1日 网球・ATP1000巴黎站男单1/8决赛 阿尔卡拉斯 VS 安贝尔
- 2024年11月1日 羽毛球・海露公开赛 女双1/8决赛 宋硕芸/余芊慧 VS 比尔切/范列文
- 2024年11月1日 网球・ATP巴黎站 男单第三轮 卡佐 VS 鲁内
- 2024年11月1日 网球・ATP巴黎站 男单第三轮 德米纳尔 VS 德雷珀
- 2024年10月31日 羽毛球・2024年全国羽毛球团体锦标赛 女团 二阶段 辽宁V广东
- 2024年10月31日 羽毛球・2024年全国羽毛球团体锦标赛 女团 二阶段 广州V上海一队
- 2024年10月31日 羽毛球・2024年全国羽毛球团体锦标赛 男团 二阶段 江苏二队V四川
- 2024年10月31日 网球・ATP巴黎站 男单第二轮 卡佐 VS 谢尔顿
- 2024年10月31日 羽毛球・海露公开赛 男单 陈家杰 VS 小波波夫
